unDonutのパネルでCSS編集
プラグインで取得できるのがあるけど、編集ができないので
パネルバーで使うhtmlで書いてみた。
 |
 |
編集できるのはBODY部分とスタイルシートの部分だけで
スタイルシートはlinkを含めた数だけ数字のボタンが足されていきます。
ファイル名がないのはno nameになります。
Checkボタンで、再取得します。
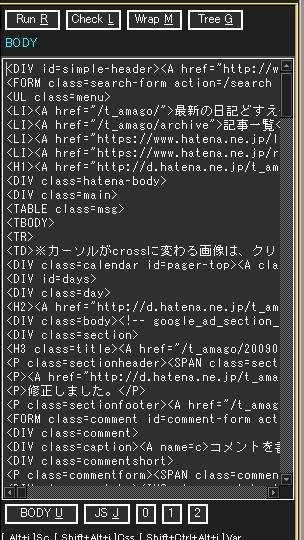
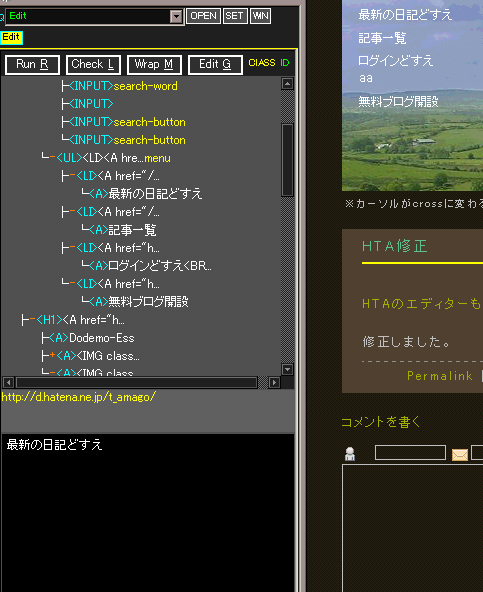
Treeボタンを押してCheckボタンを押すと、アクティブウィドウのBody部分のソースをツリー状にして取得。
タグ名をクリックすると、そのタグのソースを下部のテキストエリアに表示。
Runボタンで書き換えられます。
タグを書き換えたりした場合、ツリー上のリストが取得しているオブジェクトが失われしまうので、Checkボタンで再取得する必要があります。
スクリプトはソースだけ表示。
ツリーを開く時に、取得できていなければアクティブウィンドウから取得するので、タブを閉じたりリロードしてオブジェクトが変わると取得できないです。
ぶっちゃけ、Firebug?のできそこないです。
zipファイルDLページ
※comがONになっていないと動作しません。
※追記
ファイル名があるスタイルシートや、内容が'@import url(...)'
などを書き換えると落ちる場合があった。
自分の環境だけかもしれんけど。
09/02/03 修正
- 落ちる割合が減ったかも。
09/04/08 修正
- モードが選択されていない状態などで、実行ボタンを押すとでエラーになっていた不具合修正。
- それぞれショートカットキーを付けた。CSSはそのままの数字+Altで。
- JavaScriptをテストするJSボタン追加。
Scriptタグを取得するのではなく、ただのテスト。DonutのAPIは作成済みで、変数名donutで使えます。document、windowオブジェクトはそのまま使えますが、donutで置き換えているので、省略することができません。- 保存形式をEUC-JPに変更。
09/04/24 更新
- Body部分のソースをツリー状で取得するモード追加。
09/04/24 修正
- ツリーモードで書き換えた時に、ツリー上で文字を制限するのを忘れてました。すんません。
- 書き忘れた、JSモードの時Alt+iで選択範囲の=、:を揃え、Ctrl+Alt+iで選択範囲のvarを一つにまとめ、CSSモードではAlt+iで全体の:を揃えます。
- 先程アップしたファイルは、その揃えるコードに不具合があったので再アップしました。
- あと、ツリーモードで書き換えても、ツリー上でクリックして表示されるテキストが変わらなかった不具合修正。
09/04/25 更新
- ツリーのスクリプト一覧でのクリックで、srcがあればurlを表示するようにした。
09/04/25 修正
- ツリーのリストを書き換えた時に、タグ名とテキストの間にスペースが入らなかったのを修正。
- そのツリーで、HEAD部も表示するようにした。META、LINKタグはタグ内のテキストをテキストエリアに表示。編集はできないと思います。
- ツリーのタグ名の後は、20文字までのinnerHTMLではなく、innerTextを表示するように変更。
- URL表示の文字化けの不具合修正。
09/04/26/ 修正
- JSテストのモードで選択範囲のvarを一つにまとめるショートカットキーで、Ctrl+Alt+iだけでOKでした。
Shiftも押しても問題は無いけど、最下部の説明になってないテキストだけ修正。09/04/29 更新
- ツリーモードで、ウィンドウのサイズをマウスで変えられるようにした。