FirefoxでJavaScriptをちょっとテストするHTML その2
Firebugで出来るっぽいけれど、私のパソコンだと重くて辛いのでまた書いた。
 |
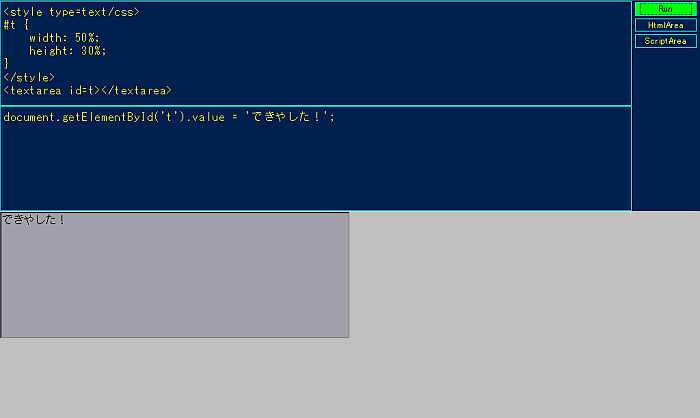
Runボタンでスクリプト実行、残りのボタンはどちらかのテキストエリアを閉じたり開いたりするだけのボタン。
テキストエリアを作成して、そこに下のスクリプトの結果を書き込んだりちょっくら試したい時に。
スタイルシートを試す時、ClassやIDを指定しないとレイアウトが崩れる場合があります。
Firefox版
IE版
IEはVBScriptもできます。横のセレクトボックスで切り替えてください。
レイアウトにテーブルを使っら、IEだと挙動がおかしかったので修正しました。
おかしかったのはIE6だけで、動作するのもIE6だけかもしれないけど。
6/8 修正
7/21 修正
- どちらもPauseキーでTabスペースを挿入するようにした。
Firefoxの場合、挙動がおかしいけどわからん。わかったら何とかする。