attributes
後で読もうと、どこかのサイトからコピペした
保存日が07/12/09のファイルがあり
その後でが、つい先程訪れた。
概要はこんな感じだった。
例えばbodyに
<input type=text value=test onclick="alert('test')" id=input-test>があり、attributesというのを使えば、このタグ内の情報を取得できるらしい。
attributesで、そのタグで利用可能なノードネームのコレクションが取得できるとある。
(onclickだとかtypeだとかをnodeNameで取得できるから、ノードネームと呼ぶけど)
値があれば、nodeValueで取得できるらしい。
で、nodeValueがあるものだけを取得してみると
var obj = document.getElementById('input-test');
var obj_butes = obj.attributes;
var arr = [];
for(var i = 0; i < obj_butes.length; i ++) {
if(obj_butes[i].nodeValue)
arr.push([obj_butes[i].nodeName, obj_butes[i].nodeValue].join('\n'));
};
alert(arr.join('\n\n'));表示された結果がこれ
id
input-test
contentEditable
inherit
onclick
alert('test')
start
fileopen
type
text
height
82
maxLength
2147483647
loop
1
size
20
value
test書いていない良くわからないものもあるけど、取得できとる。
タグ内のstyleはnodeValueじゃ取得できない様子。
(IEはobject.style.cssTextで取得できる)
追記
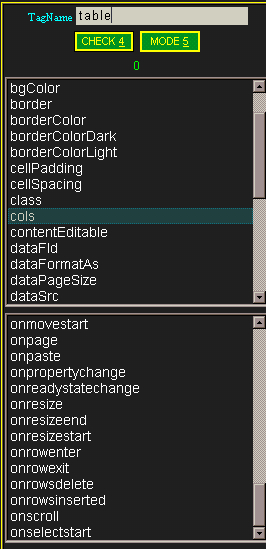
こんなHTMLを書いてみました。
 |
 |
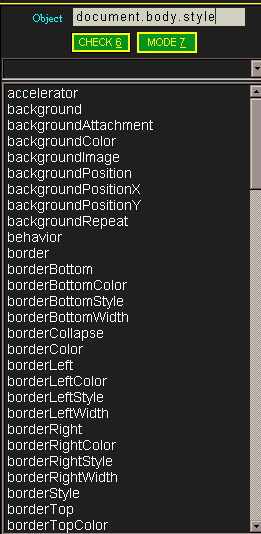
もう一つの画面は、オブジェクトを入力してチェックすると
プロパティだかメソッドだかの一覧(inで抜いたもので、全部ではないと思うけど)
MODEボタンで画面を切り替えます。
リストを選択してダブルクリックで、コピーが使えるのであればテキストをコピー。
attributesの方は、上下に分けてあり
下の方は、どのタグもほとんど同じだったのでonが付くものをまとめました。
createElementで作成したオブジェクトのattributesで
nodeValueに初期値があれば、上の方に表示します。
オブジェクトの方は前に書いたもので、今回書いたファイルに無理矢理結合しちゃいました。
zipファイルDLページ
unDonutのパネルで使うに書いたけど、IEであれば開きます。
(IE6での確認のみ)